What Is Website Maintenance?
Website maintenance means regularly checking, updating, and improving your website so it continues to work smoothly and safely. It’s not something you do once—it’s an ongoing process, just like taking care of anything valuable.
Imagine you’ve opened a beautiful store. You’ve decorated it, placed your products neatly, and opened the doors. But what if you never cleaned it again? What if you never restocked your shelves or fixed a broken door? Customers would stop coming.

Your website is the same. It’s your online store, office, or brand hub. It needs constant care to keep it running well and welcoming for your visitors.
Let’s break it down:
1. Updating Software and Tools
Most websites are built using content management systems (like WordPress) and plugins (tools that add features). These tools get regular updates to fix bugs, improve performance, or close security gaps.
If you skip updates, your website can become slow, break certain features, or even get hacked.

Example:
Let’s say your website has a contact form built with a plugin. If the plugin isn’t updated, it might stop working. That means potential customers can’t reach you—and you wouldn’t even know it.
2. Fixing Broken Links and Errors
Over time, some pages or links on your site might stop working—this is common when you delete pages, change URLs, or link to outside websites that no longer exist.
Broken links frustrate visitors and harm your Google rankings.

Example:
You wrote a blog two years ago that links to a product page—but now that product page has been deleted. Anyone clicking the link sees a 404 error (page not found). That’s a poor user experience.
3. Keeping Content Fresh and Accurate
Your business might change. You might offer new services, change pricing, or want to update your team photos or blog posts.
Old or outdated information can make your site look abandoned—and people may stop trusting it.

Example:
Imagine someone visits your website and sees an offer for a service you no longer provide. They contact you, only to find out it’s unavailable. Not only is that a missed opportunity—it might also leave a bad impression.
4. Making Regular Backups
Backups are copies of your entire website—just like saving important files on an external hard drive.
If your site crashes, gets hacked, or something goes wrong during an update, backups let you restore everything without starting from scratch.

Example:
A plugin update crashes your website. Without a backup, fixing it could take hours—or days. But with a backup, you can restore everything in minutes.
5. Improving Speed and Performance
Websites can get slow over time. Large images, messy code, or too many plugins can all drag down performance.
Slow websites drive people away. Google also ranks fast websites higher.

Example:
If your homepage takes 8 seconds to load, many people will leave before it even finishes. That’s like having customers walk into your store and leave before saying hello.
6. Securing Your Site
Hackers and bots are always looking for weak spots on the internet. If your website isn’t updated and protected, it could be attacked—even if it’s a small business site.
Website maintenance includes installing security plugins, running scans, and following best practices to keep your site safe.

Example:
A neglected plugin could become a door for hackers. They might inject spam or steal user data, which could damage your reputation and hurt your business.
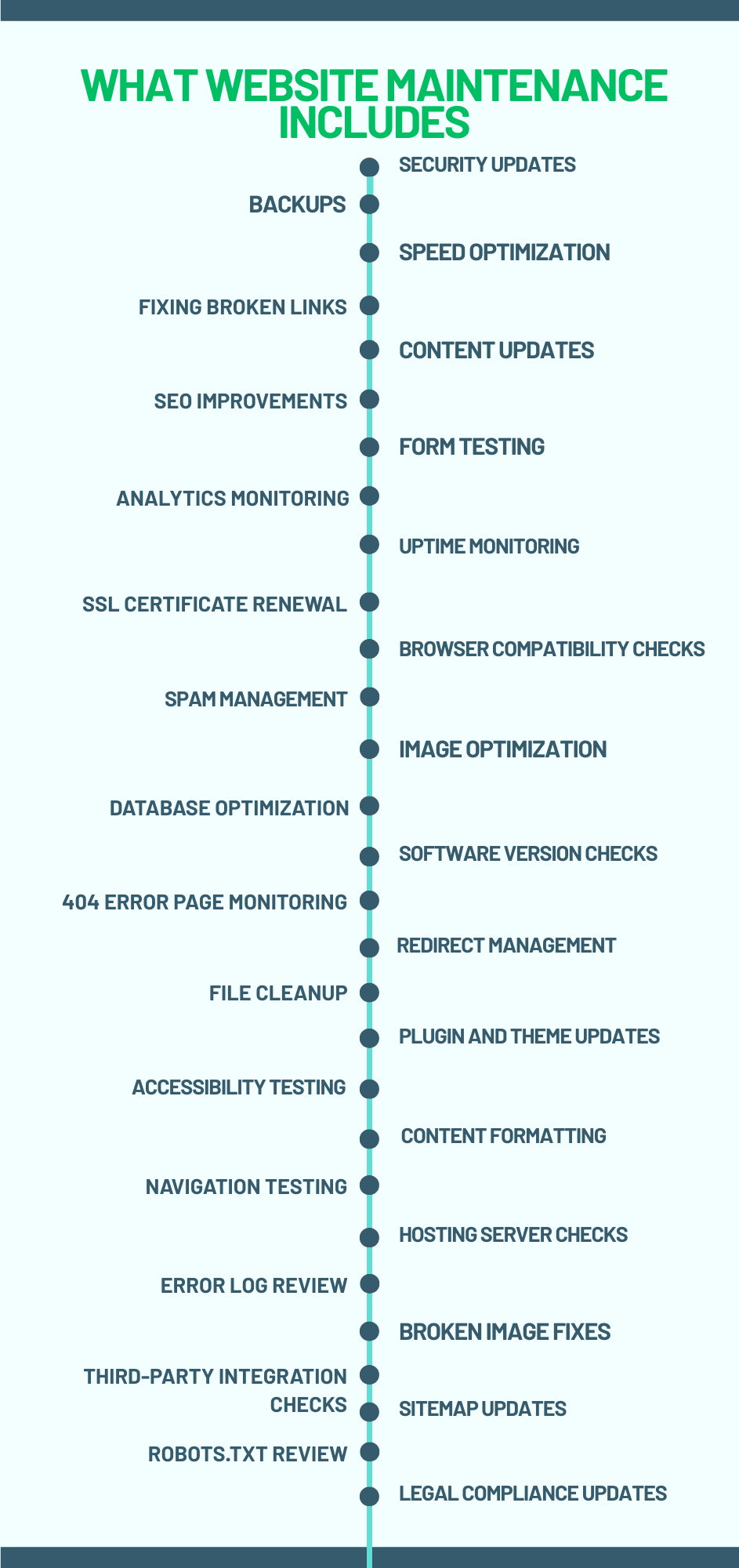
What Website Maintenance Includes

Website maintenance involves a wide range of tasks that keep your site secure, fast, user-friendly, and fully functional. Below are 30 common tasks that fall under regular website maintenance, along with explanations of what each task does and why it’s important.
1. Security Updates
Regularly updating your website’s software, plugins, and themes helps protect against hacking and malware attacks. Outdated components are common entry points for threats.
Here is how you can update your website plugins.
2. Backups
Creating scheduled backups ensures you have a secure copy of your website in case of data loss or technical failure. It makes recovery quick and painless.
Here is how you can take your website backups.
3. Speed Optimization
Improving loading times by compressing images, minimizing code, and using performance tools boosts user experience and can improve your SEO rankings.
How to speed optimize your website:
4. Fixing Broken Links
Over time, links can stop working due to removed or changed pages. Fixing these helps maintain credibility and improves search engine indexing.
How to fix broken links on your website:
5. Content Updates
Updating text, images, services, and blog posts keeps your website relevant and engaging for users—and signals to search engines that your site is active.
How to keep your content updated:
6. SEO Improvements
Ongoing SEO maintenance includes updating meta tags, keywords, URLs, alt text, and internal linking. This helps your website stay visible in search results.
Read this guide to learn how you can improve SEO on your website>
7. Form Testing
Contact forms, registration forms, and other relevant documents should be tested regularly to ensure they’re functioning properly and submissions are being received.
Here is how to test your website forms:
8. Analytics Monitoring
Reviewing Google Analytics or other tracking tools helps you understand visitor behavior and identify pages or elements that may need improvement.
Learn how you can monitor your website analytics:
9. Uptime Monitoring
Use tools to check if your website is live and accessible at all times. Immediate alerts help you fix outages before they affect users.
10. SSL Certificate Renewal
SSL certificates ensure your website runs on HTTPS, encrypting data for security. Renewing them on time protects user data and avoids browser warnings.
How can you renew your SSL?
11. Mobile Responsiveness Checks
Ensuring your site displays properly on mobile devices. Since most users browse from phones, this is key for usability and SEO.
Here is how you can check the responsiveness of your website:
12. Browser Compatibility Checks
Make sure your website works consistently across different browsers like Chrome, Safari, Firefox, and Edge.
How can you do your website browser compatibility check?
13. Spam Management
Regularly removing spam comments or form submissions prevents your site from being cluttered and protects its reputation.
Guide to manage spam on your website:
14. Image Optimization
Optimizing images reduces file sizes without affecting quality, which improves load times and performance.
How can you optimize images for your website
15. Database Optimization
Cleaning and optimizing your website’s database helps it run faster and more efficiently, especially for content-heavy sites.
How can you optimize your database on WordPress
16. Software Version Checks
Ensuring your CMS (like WordPress) and server software (like PHP) are up to date improves performance and security.
How to check the software version of your website:
17. 404 Error Page Monitoring
Identifying and redirecting pages that return “Page Not Found” errors improves navigation and keeps users on your site.
How can you monitor and fix 404 errors on your website?
18. Redirect Management
Managing and fixing redirects helps preserve SEO value and avoids frustrating user experiences when pages move or are deleted.
How can you do redirect management on your website?
19. File Cleanup
Removing unused files, themes, and plugins from your server saves space and reduces security risks.
How to do file cleanup on your website:
20. Plugin and Theme Updates
Just like apps on a phone, plugins and themes require updates to stay compatible with your CMS and secure from vulnerabilities.
How you can do it:
21. Accessibility Testing
Ensuring your site meets accessibility standards (like WCAG) helps users with disabilities navigate your website more easily.
How to test your website accessibility for free:
22. Content Formatting and Layout Review
Checking for layout issues, broken design elements, or formatting inconsistencies keeps your site looking clean and professional.
23. Navigation Testing
Regularly reviewing your website’s menu and navigation paths ensures visitors can find what they need easily.
24. Hosting Server Checks
Monitoring your hosting performance, bandwidth usage, and server errors can help avoid slowdowns or crashes.
Learn here how to do it:
25. Error Log Review
Examining server or site error logs helps diagnose issues before they cause bigger problems.
How you can do it:
26. Broken Image Fixes
Replacing or repairing images that don’t load improves the visual quality and professionalism of your site.
How you can do it:
27. Third-Party Integration Checks
Ensuring that tools like payment processors, email marketing software, or booking systems are working smoothly.
How to do it:
28. Sitemap Updates
Submitting an up-to-date XML sitemap to search engines helps them crawl and index your website properly.
How to do it:
29. Robots.txt Review
Make sure your robots.txt file is correctly set up so search engines know which pages to crawl or ignore.
How to do it:
30. Legal Compliance Updates
Keeping your site compliant with changing regulations like GDPR or accessibility laws protects you legally and builds trust with users.
How to make your website legally compliant:
How Often Should You Do Website Maintenance?
Website maintenance isn’t something you need to do every single day—but having a regular schedule keeps your site secure, fast, and user-friendly. Here’s a simple maintenance timeline you can follow, whether you’re managing a small business site or a large eCommerce platform.

Weekly Tasks
Stay on top of the essentials:
-
Monitor traffic and analytics: Spot unusual trends or traffic drops early.
-
Test all forms and CTAs: Make sure contact forms, lead gen forms, and checkout processes are working.
-
Update content: Refresh blog posts, update dates, fix typos, or upload new visuals to keep things current.
Tip: Set aside 30 minutes every week to do a quick walkthrough of your most visited pages.
Monthly Tasks
Dig a little deeper each month:
-
Backup your website: Regular backups ensure you can recover quickly in case of an issue.
-
Update plugins, themes, and CMS: Outdated software can create security vulnerabilities.
-
Review SEO performance: Check rankings, run a site audit, and identify areas for improvement.
-
Fix broken links: Use tools like Screaming Frog or Ahrefs to scan for 404 errors and fix or redirect as needed.
Quarterly Tasks
Time for a thorough checkup:
-
Run a full site scan: Identify malware, performance issues, or technical errors.
-
Check mobile responsiveness: Ensure your site still looks and functions well across devices and screen sizes.
-
Clean up spam comments: Delete spam and moderate real user comments for better UX and site health.
-
Audit loading speed: Use tools like Google PageSpeed Insights to address any bottlenecks.
Annually
Plan for the big-picture updates:
-
Renew your domain and SSL certificate: Avoid unexpected downtime or browser warnings.
-
Evaluate your site design and UX: Is it still aligned with your brand? Is it modern and user-friendly?
-
Review hosting performance: Are you getting the speed, support, and features you need?
-
Set goals for the coming year: What new features, content, or tools should you prioritize?
Website Maintenance: DIY vs Hiring a Professional
Wondering whether to roll up your sleeves or bring in the pros? You’re not alone. Choosing between DIY website maintenance and hiring a professional depends on your time, budget, and tech comfort level. Below, we break it down so you can choose what’s right for your site.
DIY Website Maintenance
Perfect for hands-on website owners who want to save money and learn along the way.
Hiring a Professional
Ideal for business owners who want peace of mind, fast support, and expert-level performance.
| Aspect | DIY Website Maintenance | Hiring a Professional |
|---|---|---|
| Cost | Lower upfront cost | Monthly/annual fee but with more comprehensive service |
| Control | Full control over everything | Limited control, but professional guidance included |
| Time Investment | High – frequent checks and manual updates | Low – you can focus on your business |
| Technical Skills | Moderate to high, depending on your site | None needed – it’s all taken care of |
| Learning Curve | Great way to build your web skills | No learning needed – just delegate |
| Risk Level | Higher – mistakes or skipped updates can cause issues | Lower – pros handle it proactively |
| Tools You’ll Need | WordPress, Search Console, UpdraftPlus, Broken Link Checker | WP management platforms, premium SEO and security tools |
| Common Tasks | Content updates, backups, plugin/theme updates | Full-site maintenance, speed & performance optimization |
| Best For | Bloggers, freelancers, small personal sites | Business websites, agencies, eCommerce platforms |
| Example Scenario | You manage a personal blog or showcase site | You run a service-based business where uptime and SEO matter |
Which One’s Right for You?
-
If you enjoy learning, have some technical skills, and your site isn’t business-critical, DIY might work great.
-
But if your website is tied to revenue, or you simply don’t have time, hiring a pro is usually the safer, smarter choice.
⚙️ Pro Tip: Many businesses start with DIY, but as traffic and complexity grow, they shift to professional maintenance to avoid downtime and performance issues.
What Does It Cost?
Website maintenance costs can vary depending on how you manage things:
-
DIY: Often free or low-cost, but remember—you’re investing your own time. Costs may include hosting, premium plugins, or backup tools.
-
Freelancers: Typically charge between $50–$150/month, depending on the scope of work.
-
Agencies: More comprehensive plans range from $100–$500/month, often including security monitoring, SEO support, regular updates, and backups.
It may seem like a lot—but recovering from a hacked or crashed website can cost even more in lost sales, damaged reputation, and stress.
Want peace of mind? Check out our website maintenance packages and let us take care of everything for you.
Final Thoughts: Don’t Build It and Forget It
Websites are not “set it and forget it” tools. They need attention, just like any other part of your business.
Whether you update content, keep software secure, or check analytics—every little step helps your website work better, rank higher, and convert more visitors.
So, start small. Build a routine. And remember: maintenance isn’t a one-time chore—it’s a part of growth.